Animación 1 de Imagen GIMP : Jesús.
Una de las animaciones más difíciles de hacer son indudablemente las imágenes religiosas, porque para plasmar el diseño hay que tener en cuenta varios detalles como referencia; entre ellos:
1.-Tener conocimiento de la imagen que debes seleccionar.
2.-No solo haber escuchado del personaje sino; ¿el porqué de su vigencia?
3.-Haber leído la vida, costumbres, personalidad e indudablemente lo que representa para el mundo.
4.-Finalmente; para una animación más real haber leído la biblia alguna vez y tratar de entender su pensamiento.
Eso si quieres expresar lo más fiel posible una imagen de Jesús. Si eres diseñador no basta con solo mover manos, rostro u ojos. Debe haber algo más y siempre un mensaje en toda la animación.
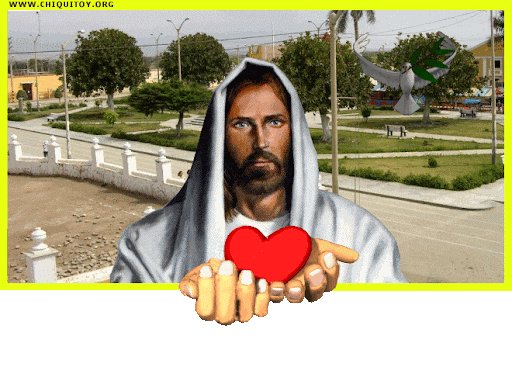
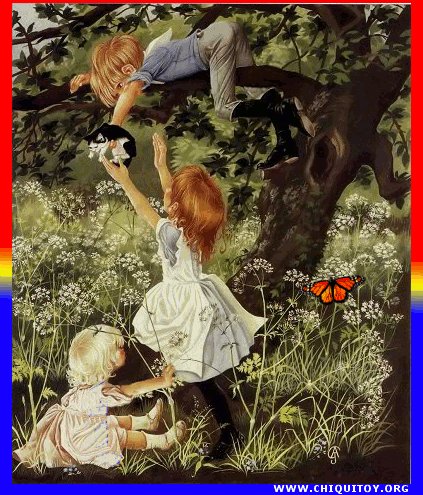
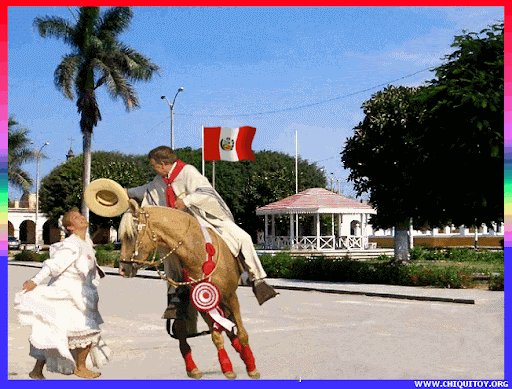
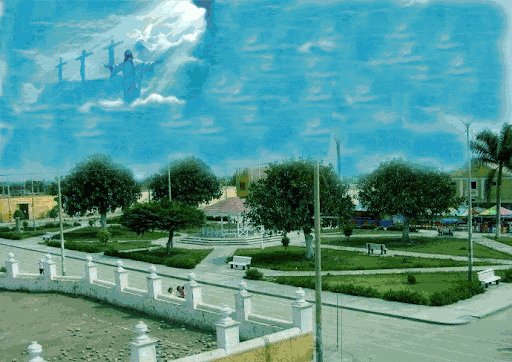
Veamos la siguiente imagen:
Intentaré animar la imagen, pero recogeré solo la parte que considero expresa para mí un mensaje: su rostro. Luego, agregare un marco para distinguir bien ese rostro y que parte de la misma animar. No es fácil si observas sus ojos por 20 segundos. Allí esta todo lo que quiere expresar y que pienso animar.
La foto recortada quedará así:
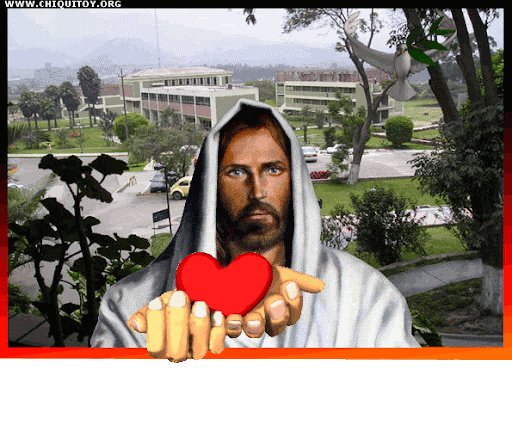
Ahora a animar la imagen. Pienso agregarle un par de manos entre las cuales habrá un corazón y dentro de él un mensaje bíblico. Este par de manos deben salir del marco de donde se encuentra Jesús y es como una forma de decir que está allá y acá a la vez. Además le da una vista casi 3D. ¡Ah! Cambiaré también el fondo.
Luego; deberá mover los hombros, mientras intenta mostrar sus manos y necesariamente mover los ojos.
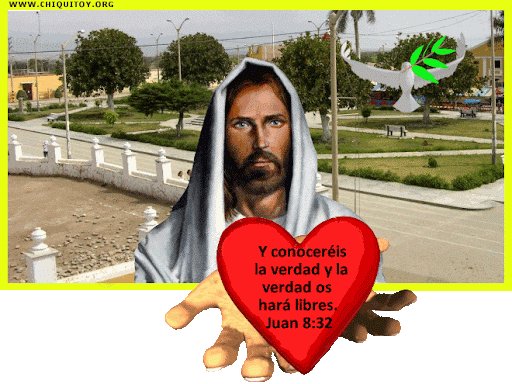
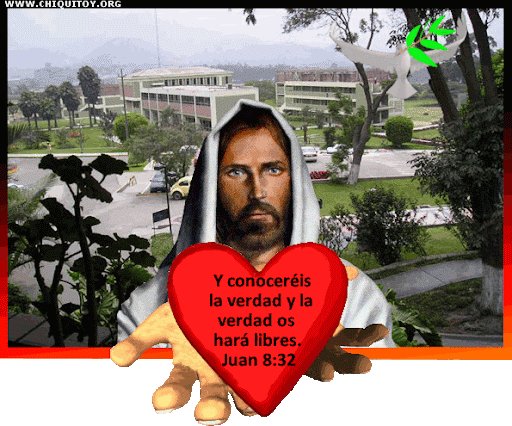
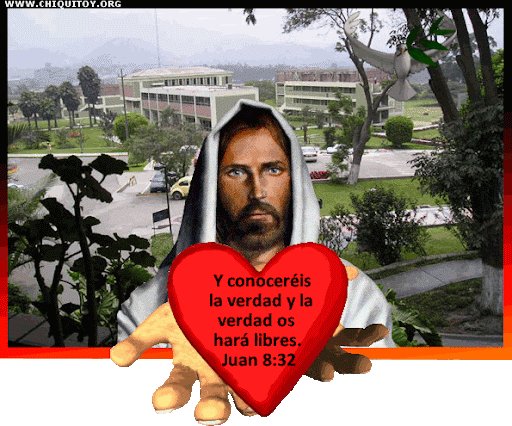
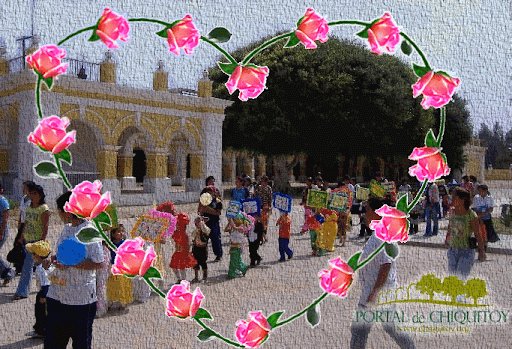
Debe quedar así:
En la postal anterior, la vista del fondo esta enfocada en la Plaza de Chiquitoy ; la paloma es un detalle añadido como simbolismo de paz y el olivo en el pico del ave simboliza el deseo de alcanzar esa paz. Aquí se deben tener en cuenta que las manos deben ir y venir como si fuera una pulsación del corazón de quien lo lleva. Otro detalle es que debe dejar de parpadear cuando aparezca el mensaje bíblico para no distraer al lector.
La imagen primigenia diseñada, puede ser colocada sobre cualquier fondo que nos guste y siempre respetando los movimientos de la animación.
Animación 2 de Imagen GIMP: Jesús
La siguiente animación es más sencilla que la anterior, porque requiere un enfoque diferente y el movimiento se centrará en el reflejo de la misma sobre el agua.
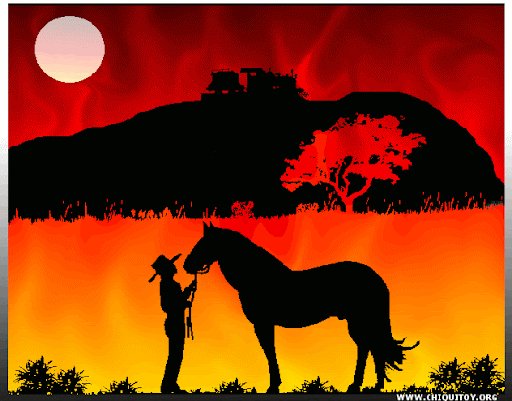
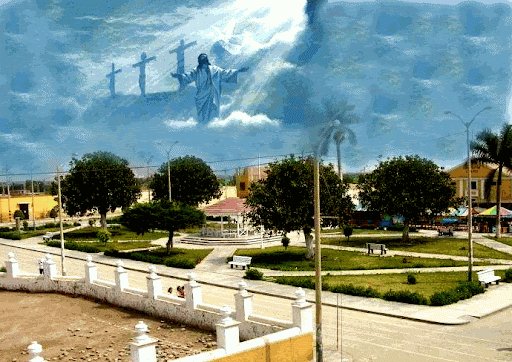
Veamos la siguiente escena al que puse de fondo al Cerro Piedra Parada:
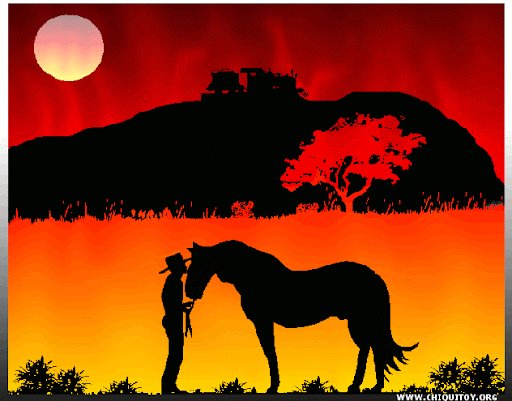
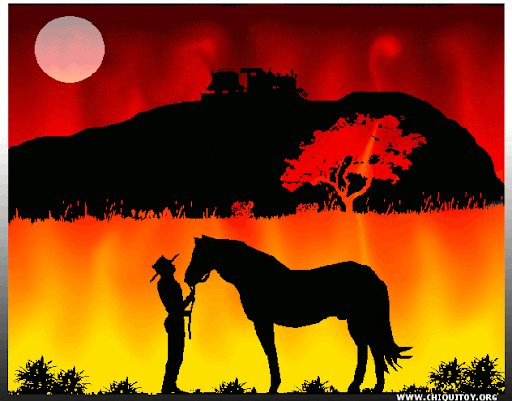
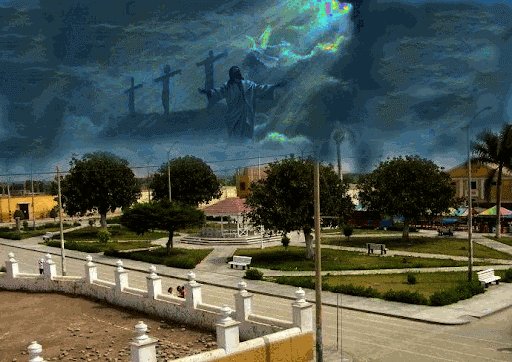
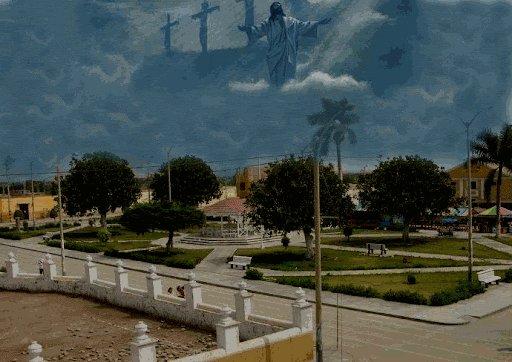
Trabajar la escena anterior para que se vea sobre un reflejo de agua, requiere el trabajo de al menos 12 frames como mínimo para así poder darle el realismo de un verdadero reflejo. Veamos:

Hay dos formas de hacer el reflejo anterior: una manera fácil y otra difícil.
La manera difícil es trabajando las 12 capas o frames con GIMP usando filtros/distorsiones/onda y regulando el efecto ondulante procurando no perderse entre en primer efecto y el subsiguiente. Si pretendes ser diseñador debes aprender a hacerlo. La foto anterior la reduje porque trabajarla grande la hace muy pesada para su descarga debido a que pueden alcanzar más de 2MB.
La manera fácil, para no diseñadores es descargando la foto que queramos dar el efecto; en cualquier web que da el servicio gratuito, debido a que ellos tienen el programa para hacerlo en menos de un minuto. Uno muy bueno es lunapic
, con la desventaja de que son pesadas en MB pero puedes llevarlo al GIMP y optimizarla casi en un 50% menos del que tenía.